Wie binde ich das Belegungskalender-Iframe bei Jimdo ein?
Hilfe & FAQ > Kalender in andere Systeme integrieren
Frage: Wie binde ich das Belegungskalender-Iframe bei Jimdo ein?
Antwort: Jimdo ist einer der wenigen kostenfreien Homepagebaukästen, der eine sehr umfangreiche Unterstützung zur Bearbeitung und Webseitenerstellung bietet. Mit dazu gehört die Einbindung fremder HTML-Daten und somit auch die Integration des Belegungskalenders. Nachfolgend wird der grobe Ablauf beschrieben, kann sich jedoch durch Systemänderungen und Erweiterungen seitens Jimdo jederzeit ändern.
Beachten Sie bitte, dass diese Anleitung, insbesondere Bilder, von Ihrer Ansicht abweichen können. Sie dient daher nur als grober Richtwert und keine 100%-ige Anleitung. Arbeitsschritte und Aussehen der einzelnen Optionen können sich im Laufe der Zeit ändern.
Die Anleitung hier bezieht sich auf den Baukasten, wie er bis Anfang 2022 Standard bei Jimdo war. Dieser trägt nun den Namen "Jimdo Creator". Der seit Anfang 2022 neue Baukasten "Jimdo Dolphin" ist eine extrem abgespeckte Version und bietet das benötigte "HTML-Widget" nicht an. Der Baukasten "Jimdo Creator" ist, wie schon immer, auch in der kostenlosen Variante "JimdoFree" weiterhin im Angebot. Die hier dargestellte Anleitung inkl. der Bilder stammen aus der kostenlosen Version von "Jimdo Creator", der JimdoFree.
Anleitung Iframe Jimdo
- Loggen Sie sich als erstes im Kundenbereich von Jimdo ein. Dort können Sie für den Kalender anschließend eine bereits vorhandene Seite mit dem Kalender erweitern oder eine neue Unterseite anlegen.
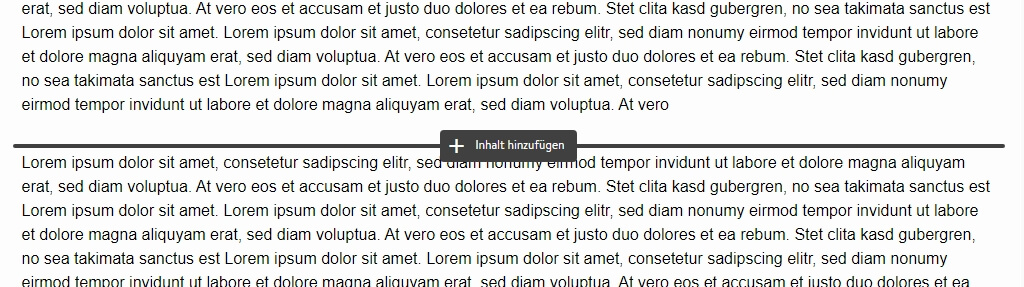
- Mit der Maus über einen vorhandenen Textabschnitt oder die Position fahren, wo der Kalender eingebunden werden soll. Es erscheint die dunkelgraue Linie mit dem Button "Inhalt hinzufügen".

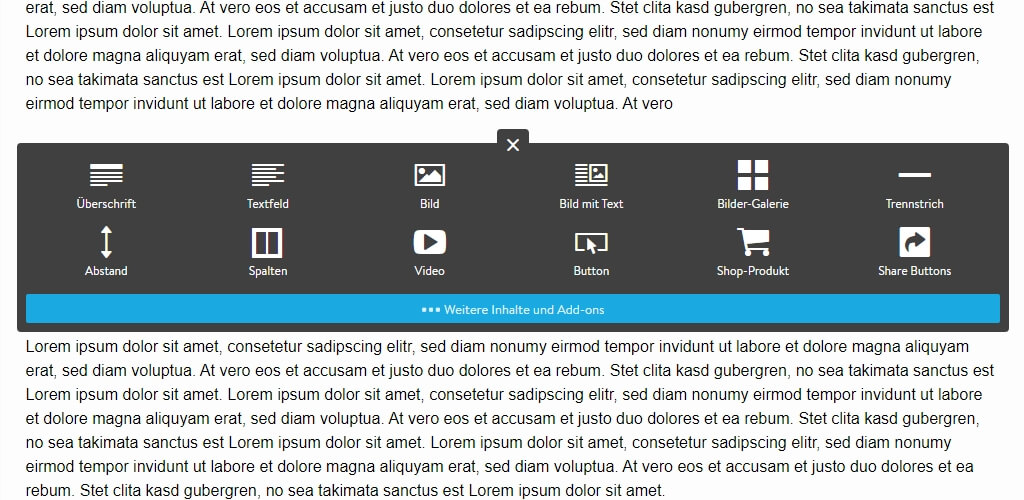
- Den Button "Inhalt hinzufügen" anklicken. Es erscheint eine Auswahl mit den am häufigsten verwendeten Möglichkeiten.

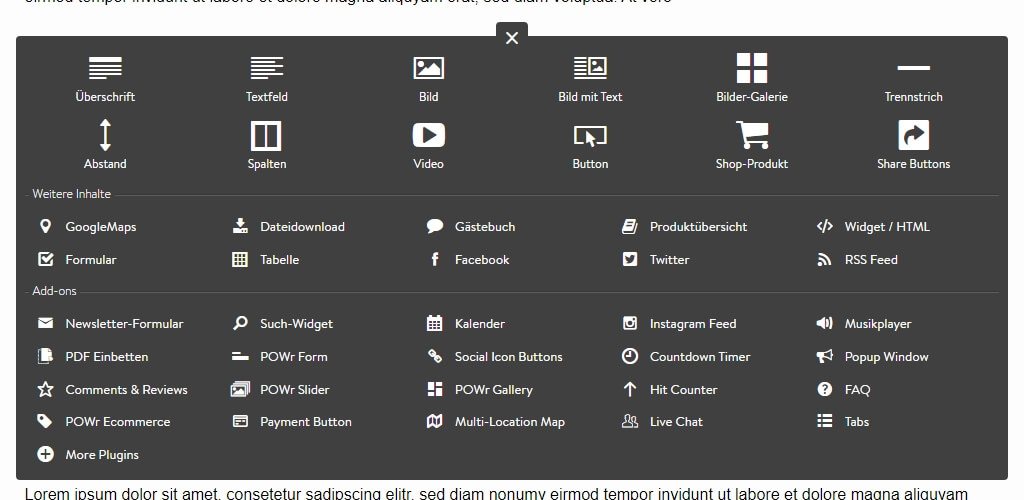
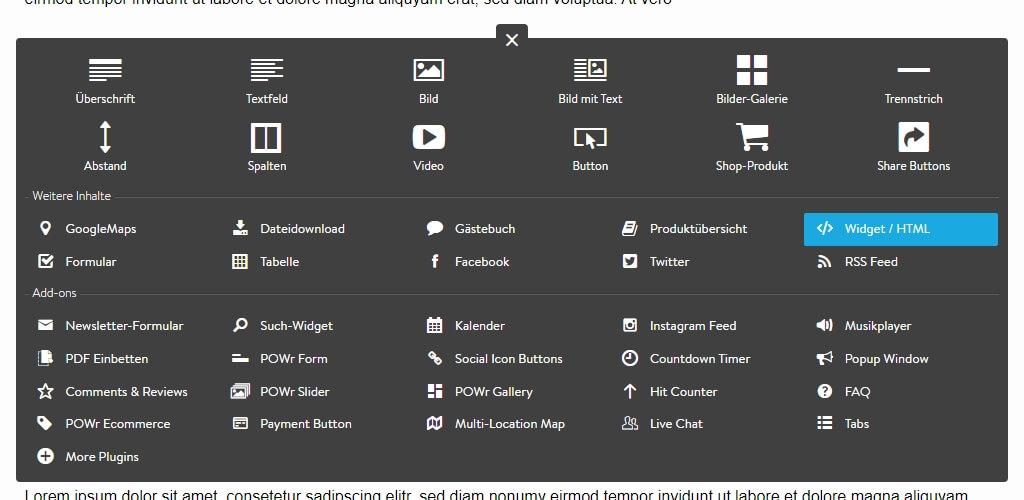
- Unten den blauen Button "+++ Weitere Inhalte und Add-ons" anklicken. Das Auswahlfenster wird größer und es erscheinen zahlreiche weitere Optionen.

- In diesem Auswahlmenü den Punkt "Widget / HTML" wählen. Die Position ist bei Ihnen womöglich wo anders, kommt auf die Anzeigenbreite und das verwendete Layout der Seite an.

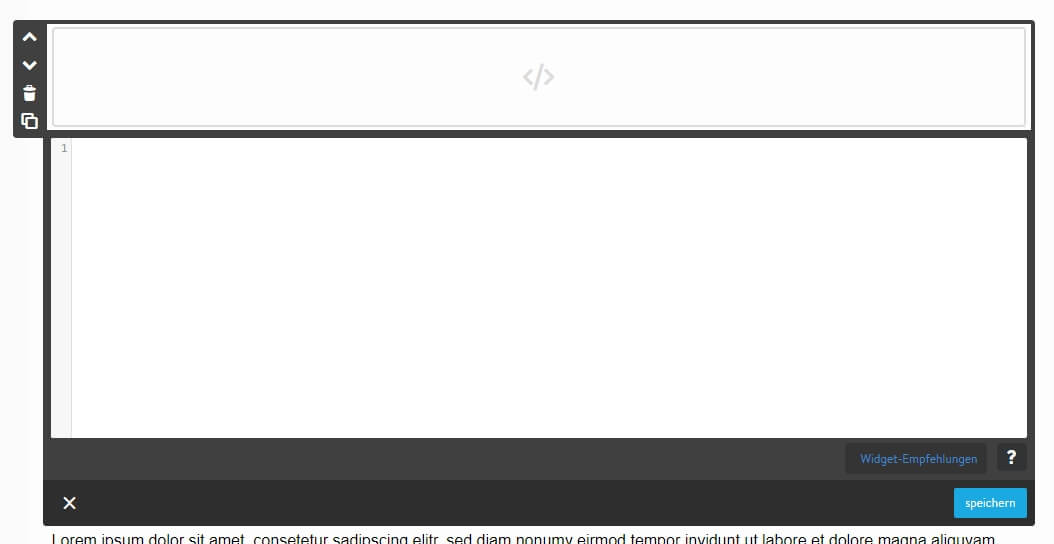
- Eine neue, leere Textbox mit zwei Bereichen geht auf.

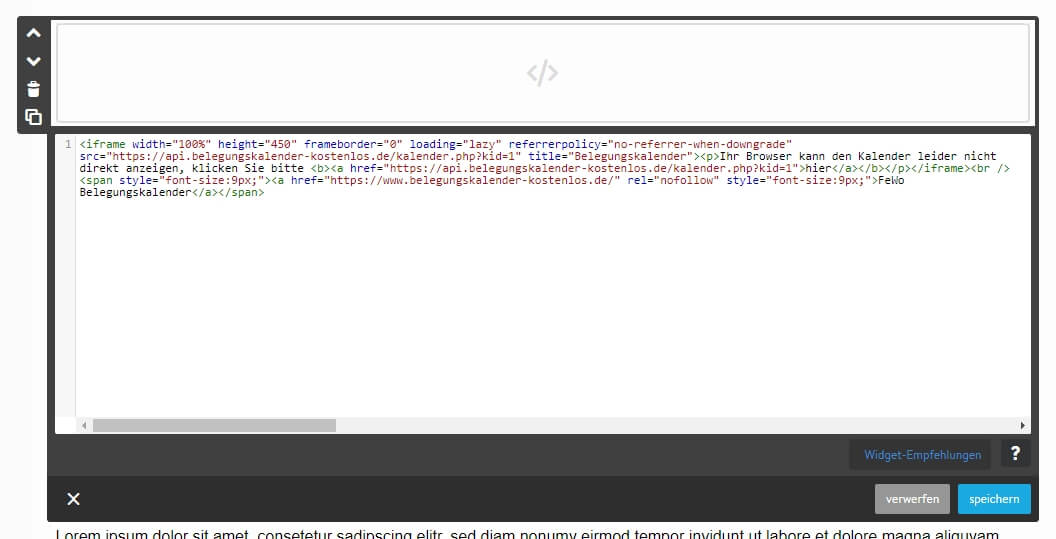
- In diese HTML-Box in den unteren Teil den fertigen Kalender-HTML-Code aus dem Kundenbreich einfügen und auf "speichern" klicken. An dieser Stelle können Sie die Vorgaben des Iframes wie Breite und Höhe auch gleich ändern. Sinnvoll ist allerdings erst eine Speicherung und eine Änderung, wenn man den Kalender fertig auf der Seite gesehen hat.

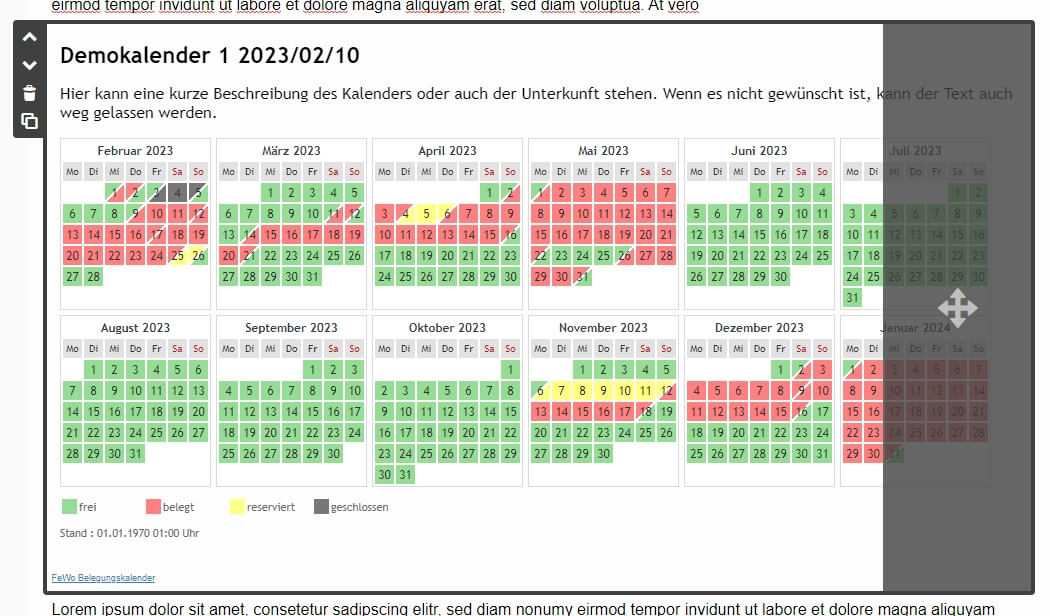
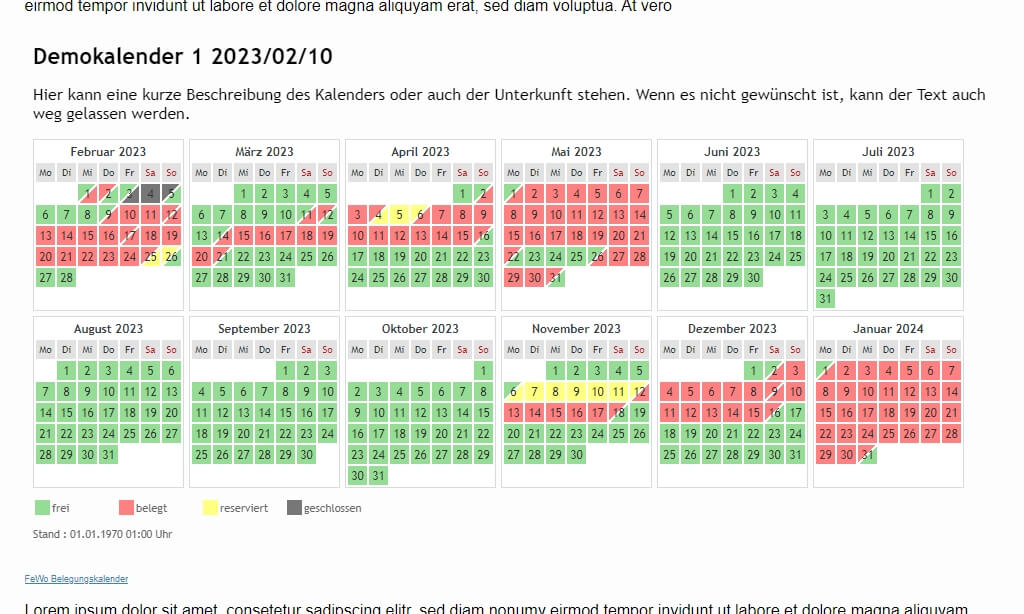
- Nach der Speicherung ist der Kalender fertig eingebunden und kann direkt im Kundenbereich angesehen werden.

- Um den Iframe-Code nachträglich zu ändern, mit der Maus wieder über den bereits sichtbaren Kalender fahren. Er wird entsprechend umrahmt. Hier können Sie nun den HTML-Widget-Block verschieben, nach oben oder unten, löschen, aber auch den Code selbst bearbeiten. Zur Bearbeitung einfach innerhalb des umrahmten Kalender klicken. Es öffnet sich wieder die HTML-Box, diesmal jedoch mit Ihrem bereits hinterlegten Code. Hier können Sie nun Höhe und Breite jeweils anpassen und erneut speichern. Den Vorgang so lange wiederholen, bis das gewünschte Ergebnis erreicht ist.